웹프로그래밍 1강
웹 (프론트엔드)개발의 기초 1
[TOC]
HTML
CSS
Javascript : 웹 브라우저가 인식할 수 있는 유일한 언어
JQuery
JSP (비교적 old)
Vue.js(front-end 최신기술)
예전의 프론트엔트 3대장 : jsp(java), php, asp(ms)
우리나라에서는 asp시장이 적다. 공공기관은 대부분이 jsp.
요즘 프론트엔드 3대장 : vue.js, react, angular
workbench는 개발자 아무도 안쓴다
👉마크업 언어의 종류들
html
xml
json
👉제이쿼리
js를 쉽게 써보자 해서 개량하고 개량한
👉라이브러리와 프레임워크 차이
라이브러리 : 차트 만들어 놓은 파일 가져오기.
프레임워크 : 생태계를 만들어 놓은 것. java를 활용해서 만들 수 있게.(ex jsp)
자바스크립트의 프레임워크들 react, angular, vue
ios도 프레임워크다!
웹쪽의 공식 문서는 mozilla 정리가 잘 되어있는 w3schools
✔깃헙과 연동하기
(git이 pc에 설치되어 있는 환경에서)
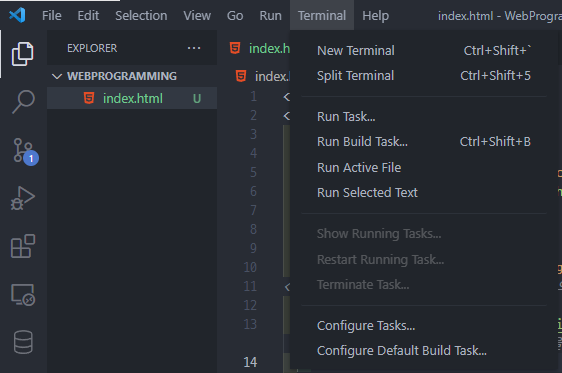
vscode의 Terminal -> New Terminal

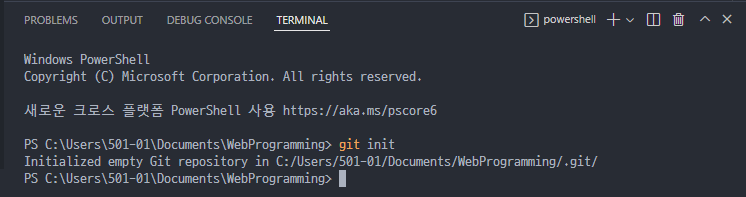
로컬 레파지토리를 만드는 터미널 명령어 :
>git init

이제 버전 관리할 파일 지정(스테이징) 할거야:
>git add . (모든파일)

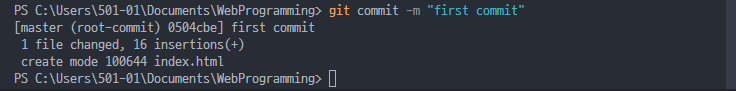
커밋하기:
>git commit

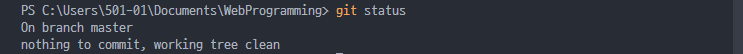
현재 커밋 준비중인 파일 등 상태 확인하기:
>git status

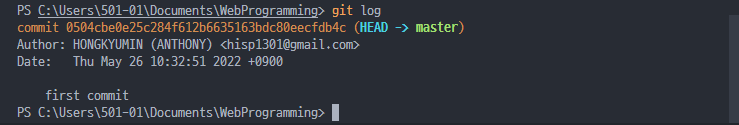
커밋한 로그 확인하기:
>git log

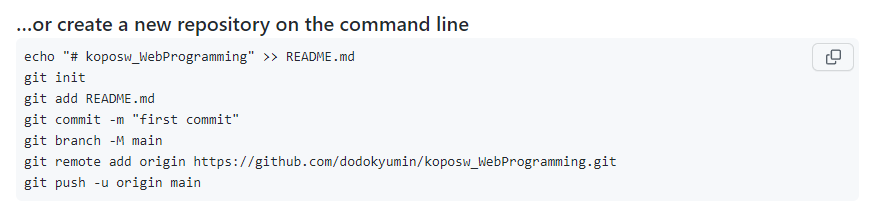
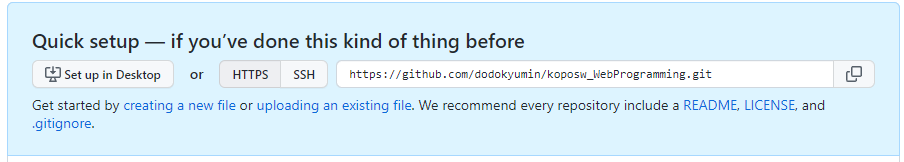
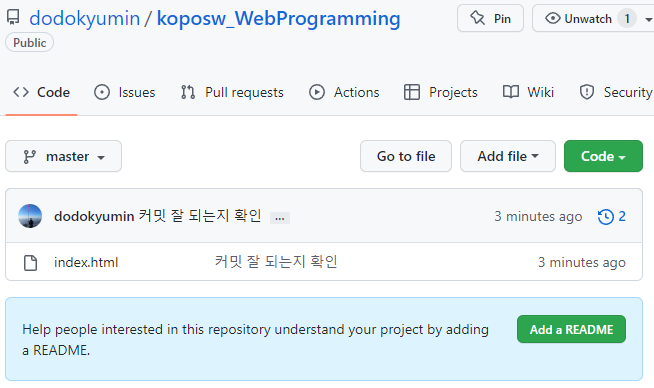
이제 깃헙에서 리파지토리를 만들어준다.
+ 눌러서 저장소(리파지토리 만들어주기)

(참고)
 git branch -M main : main branch로 이름 설정됨.
git branch -M main : main branch로 이름 설정됨.
을 주석처리 하면 바로 master로 붙는다.
깃을 관리할 때 기본적으로 master 이름.
내 리파지토리 주소 복사.

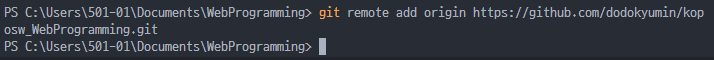
로컬 리파지토리와 vscode리모트 연결:
>git remote add origin {리파지토리 주소}

아무것도 안뜨면 완료된 것.
remote를 가리키는것 이름이 기본적으로 origin
https://github.com/dodokyumin/koposw_JSPLinuxUbuntu.git
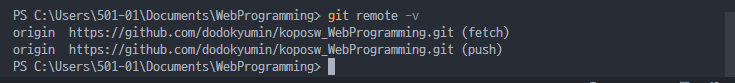
리모트 연결 확인하기:
>git remote -v

fetch는 파일을 받기는 싫고 있는지만 보는 것.
깃헙 계정 로그인하기 :
git config --global user.email "you@example.com"
> 비밀번호 입력(노출)
git config --global user.name "Your Name"
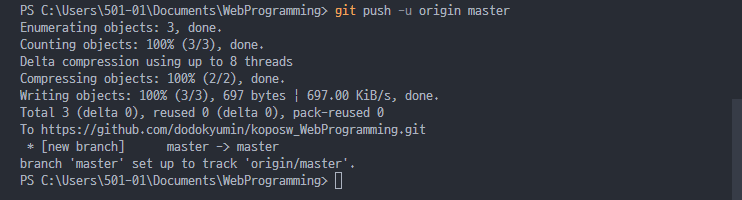
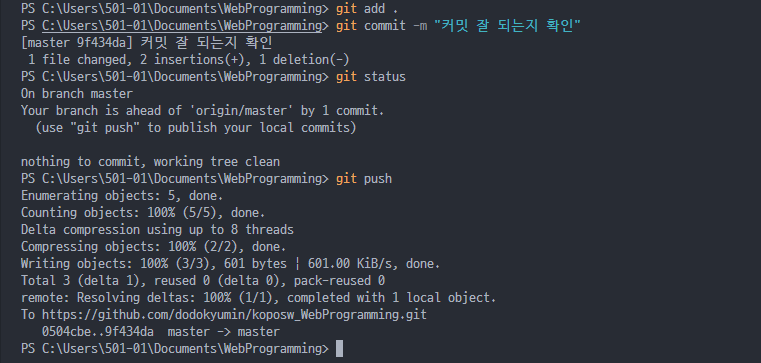
처음 리파지토리에 연결하고 업로드하는 명령:
>git push -u origin master
remote에 있는 origin에 로컬 master를 연결 하겠다.

연결이 되었고 파일이 커밋 되었다!

❗연결 오류시
>git branch -M master main
깃 브랜치에 master를 main브랜치로 하겠다.

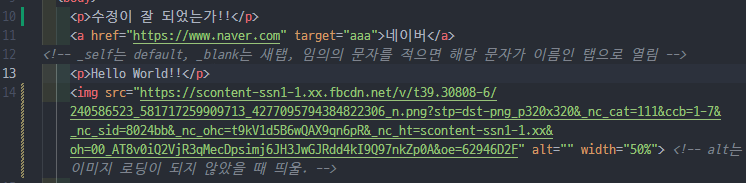
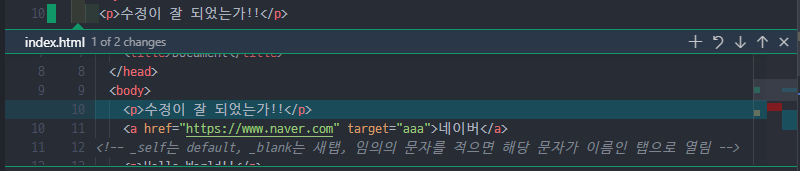
초록색 바는 추가된 내용.
노란색 바는 수정된 내용.
빨간색 바는 삭제된 내용.
바를 클릭하여 상세 내용을 확인할 수 있다.

revert change화살표를 눌러 돌아갈 수 있음.
수정내용 다시 올려보자!

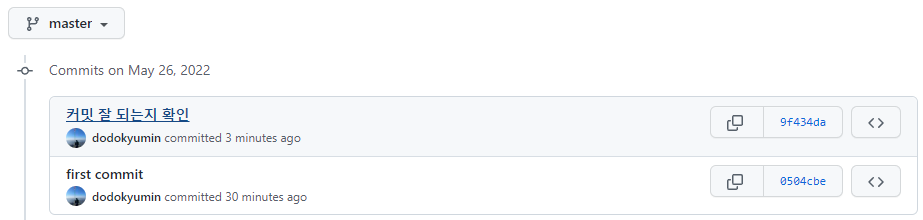
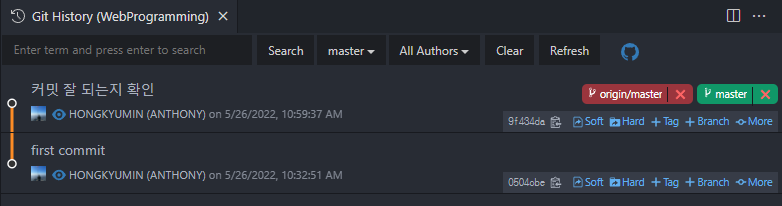
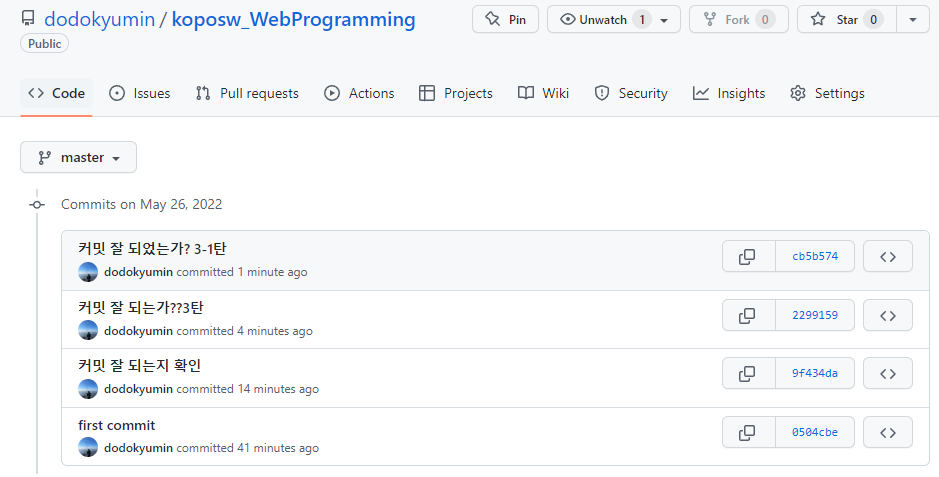
👉깃 히스토리 확인하기
방법1) 깃헙 홈페이지에서 확인하기
깃헙에서 시계 아이콘을 눌러 커밋 로그를 확인할 수 있다.



방법2) vscode에서 확인하기
- git history 익스텐션을 받는다.

- 소스컨트롤 메뉴에 시계아이콘 생김

클릭!

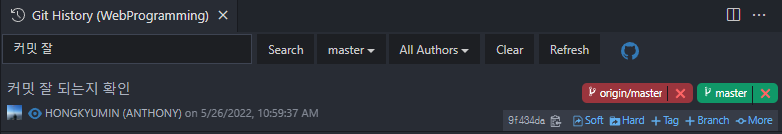
커밋 내용을 검색하여 확인할 수 있다. (평소에 이름을 잘 적어놓자!)

origin은 remote의 별칭.
master는 내 로컬.
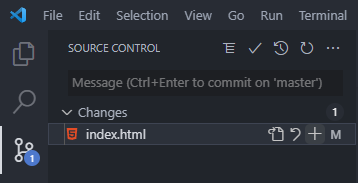
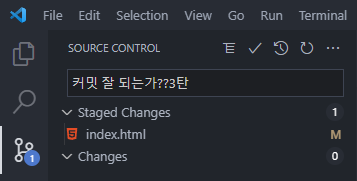
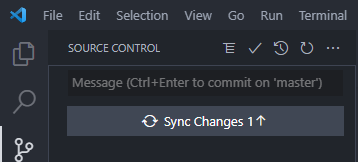
방법2+a)vscode 수정내용 커밋해보기(3탄)

+를 눌러 간편하게 스테이징!
커밋 제목 같이 적어두기

체크 클릭!

sync changes를 눌러 push를 해주면

3탄이 업로드 되었다!
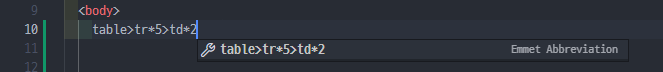
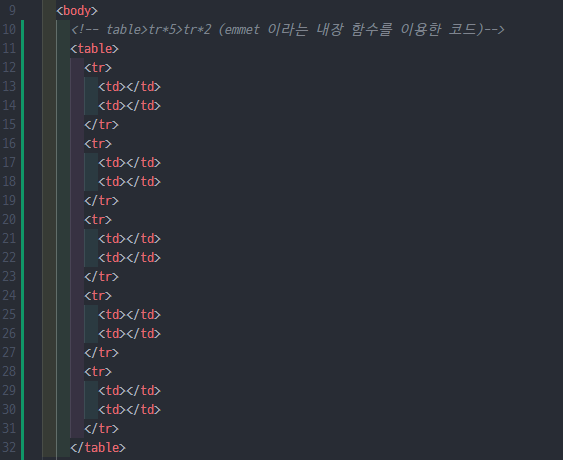
✔emmet 내장함수 이용하여 간단하게 테이블, 리스트만들기


emmet이라는 내장함수를 사용하여 간단하게 만들었다!


폼 액션을 #으로 지정해주면 자기 자신에게 보낸다.

📖실습하기
ex1)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <p>이름 : <b>홍규민</b></p> <p>생년월일 : <b>1996 10월 3일</b></p> <p>사는 곳 : <b>서울시 강남구</b></p> <p>혈액형 : <b>B형</b></p> <img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSfDsvRTzYUbYR_LCSkMmASMRcaIjVXFBsnJw&usqp=CAU" width="30%" alt="이미지" /> </body> </html> | cs |

ex2)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p align="center" ><img src="https://www.fifplay.com/img/public/premier-league-3-logo.png" width="30%" alt="epl로고"></p> <p><h2 align="center">경기 일정</h2></p> <p align="center" ><img src="https://w.namu.la/s/5d9930a1b31cf7f61aa946577044b0c761f09a709a138a2b2d0f3a926f81ab9e539881267ad82881b54137a717e959bf757fe8023008b999c585cdb20aa2725283650e31fe12724cb36d24b3db9a3d813497c87663d02bcae7c3b7e479f74b9a" width="20" alt="토트넘"><a href="https://www.google.com/search?gs_ssp=eJzj4tDP1TfIKMsqMmD04izJLylJzctIzAUASS8HIA&q=tottenham&oq=%EC%83%9B%E3%85%85&aqs=chrome.1.69i57j46i131i433i512j0i131i433i512l3j0i3l2j46i131i433i512j0i3.1622j1j4&sourceid=chrome&ie=UTF-8#sie=t;/m/0hvjr;2;/m/02_tc;mt;fp;1;;">SPURS</a></p> <p align="center" ><img src="https://w.namu.la/s/74cef6dadf0f5c1bb3c1b2cdc7b4bd74fde660dfbe59bdc121fe00d9b2dd35d13385358aad8481d20138d72d4acefa1c5051832a196fe3b7f4d47e6be2cb902937dd0dcd1fdb7b29c203ac770fe93d2d7c012fa8ec09a1af8fd7a76f44b3c2a3" width="20" alt="맨시티"><a href="https://www.google.com/search?q=%EB%A6%AC%EB%B2%84%ED%92%80&sxsrf=ALiCzsZI-t_hIwp6IVt9ByWffsolrMlabA%3A1653537358283&ei=TvqOYqXyEIfx0gSmhrmYDg&ved=0ahUKEwil0fPWovz3AhWHuJQKHSZDDuMQ4dUDCA4&uact=5&oq=%EB%A6%AC%EB%B2%84%ED%92%80&gs_lcp=Cgdnd3Mtd2l6EAMyDQgAEIAEEIcCELEDEBQyBQgAEIAEMgUIABCABDILCAAQgAQQsQMQgwEyBQgAEIAEMgUIABCABDIFCAAQgAQyCggAEIAEEIcCEBQyBQgAEIAEMgUIABCABDoECCMQJzoOCC4QgAQQsQMQgwEQ1AI6BQguEIAEOgsILhCABBCxAxDUAjoLCC4QgAQQsQMQgwFKBAhBGABKBAhGGABQAFjcA2DNBGgBcAF4AYABwgGIAYAGkgEDMC41mAEAoAEBwAEB&sclient=gws-wiz#sie=t;/m/04ltf;2;/m/02_tc;mt;fp;1;;">MANCITY</a></p> <p align="center" ><img src="https://w.namu.la/s/d097267d0b17fea7cce28d77fba847064e3a13638fade54bf12a128201325324cf33042a215b5dbd587068bc1d85876088ee36e331b21d6a7a7f4c06b13ee3ab2158cd43ea6fb4f7bb330613619ad97584ffa36fb070ee47c206a9a6f49fa32a" width="20" alt="리버풀"><a href="https://www.google.com/search?q=%EB%A7%A8%EC%8B%9C%ED%8B%B0&sxsrf=ALiCzsZvJ7nBQ4MBkJroVRDoi0ObWwZmOg%3A1653537312045&ei=IPqOYoenAorO0QTX7q-gDg&ved=0ahUKEwiHt-3Aovz3AhUKZ5QKHVf3C-QQ4dUDCA4&uact=5&oq=%EB%A7%A8%EC%8B%9C%ED%8B%B0&gs_lcp=Cgdnd3Mtd2l6EAMyCAguEIAEELEDMggIABCABBCxAzIICAAQgAQQsQMyBAgAEAMyBAgAEAMyBQgAEIAEMgUIABCABDIFCAAQgAQyBQgAEIAEMgsIABCABBCxAxCDAUoECEEYAEoECEYYAFAAWL0GYLsHaABwAXgAgAGhAYgBkAeSAQMwLjaYAQCgAQHAAQE&sclient=gws-wiz#sie=t;/m/01634x;2;/m/02_tc;mt;fp;1;;">LIVERPOOL</a></p> <p align="center" ><img src="https://w.namu.la/s/3549f69f6bd3a8247c9857b4e99328ffabd456db7237013cc23ba08b9733ce3f87a2aee98b86cd07685e587f1d5378b8862e191786471d23f155297e7c92291f30e56d9bf1bdafe29a4e85fd938837300e67d528d3eef64922026e4fbb19f2fe" width="20" alt="첼시"><a href="https://www.google.com/search?q=%EC%B2%BC%EC%8B%9C&sxsrf=ALiCzsZYgp9D_a1Vd3KnMG4By-tsR_CfEw%3A1653537428092&ei=lPqOYrCYBYnUmAXWj5WYDg&ved=0ahUKEwiwspj4ovz3AhUJKqYKHdZHBeMQ4dUDCA4&uact=5&oq=%EC%B2%BC%EC%8B%9C&gs_lcp=Cgdnd3Mtd2l6EAMyBAgjECcyBAgjECcyCwgAEIAEELEDEIMBMgUIABCABDIFCAAQgAQyCwgAEIAEELEDEIMBMgUIABCABDIICAAQgAQQsQMyBQgAEIAEMgUIABCABDoNCCMQJxCLAxCoAxCmAzoHCCMQJxCLAzoRCC4QgAQQsQMQgwEQxwEQowI6DgguEIAEELEDEMcBENEDOgcILhCABBAKOggILhCABBCxAzoHCCMQ6gIQJzoHCC4Q6gIQJ0oECEEYAEoECEYYAFAAWJURYLcSaAZwAXgAgAHCAYgB9QuSAQQwLjEwmAEAoAEBsAEKuAECwAEB&sclient=gws-wiz#sie=t;/m/023fb;2;/m/02_tc;mt;fp;1;;">CHELSEA</a></p> </body> </body> </html> | cs |

ex3)
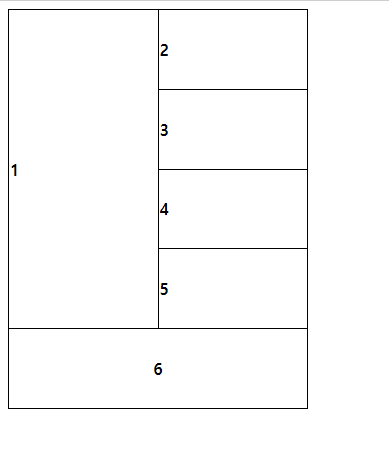
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style> table { border : 1px solid black; border-collapse : collapse; }; td { border : 1px solid black; border-collapse : collapse; }; </style> <body> <!-- table>tr*5>tr*2 (emmet 이라는 내장 함수를 이용한 코드)--> <table border="1" width="300" height="400"> <tr> <th rowspan="4" align="left">1</th> <th align="left">2</th> </tr> <tr> <th align="left">3</th> </tr> <tr> <th align="left">4</th> </tr> <th align="left">5</th> <tr> </tr> <tr> <th colspan="2" align="center" align="left">6</th> </tr> </table> </form> </body> </html> | cs |

ex4)
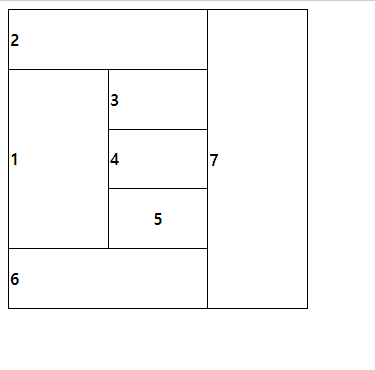
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> table { border: 1px solid black; border-collapse: collapse; } th { border: 1px solid black; border-collapse: collapse; } </style> </head> <body> <table width="300" height="300"> <tr> <th colspan="2" align="left">2</th> <th rowspan="7" align="left">7</th> </tr> <tr> <th rowspan="3" align="left">1</th> <th align="left" align="left">3</th> </tr> <tr> <th align="left" align="left">4</th> </tr> <tr> <th>5</th> </tr> <tr> <th colspan="2" align="left">6</th> </tr> </table> </body> </html> | cs |

ex5)
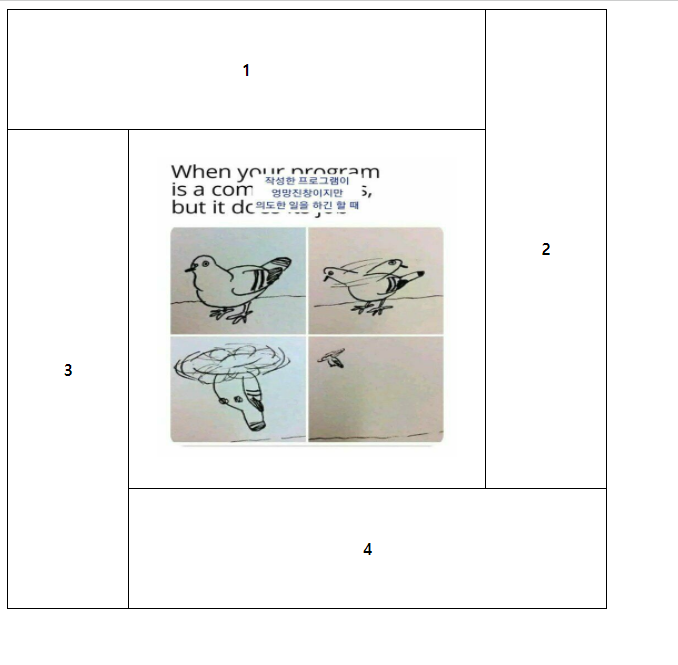
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> table { border: 1px solid black; border-collapse: collapse; } th { border: 1px solid black; border-collapse: collapse; } </style> </head> <body> <table width="600" height="600"> <tr> <th colspan="2" width="100" height="100">1</th> <th rowspan="2" width="100" height="100">2</th> </tr> <tr> <th rowspan="2" width="100" height="100">3</th> <th width="100" height="100"> <img src="https://i.pinimg.com/564x/b9/6e/23/b96e2321b09b83eb4f40f2ea20078f80.jpg" width="300" height="300" alt="개발자 밈" /> </th> </tr> <tr> <th colspan="2" width="100" height="100">4</th> </tr> </table> </body> </html> | cs |

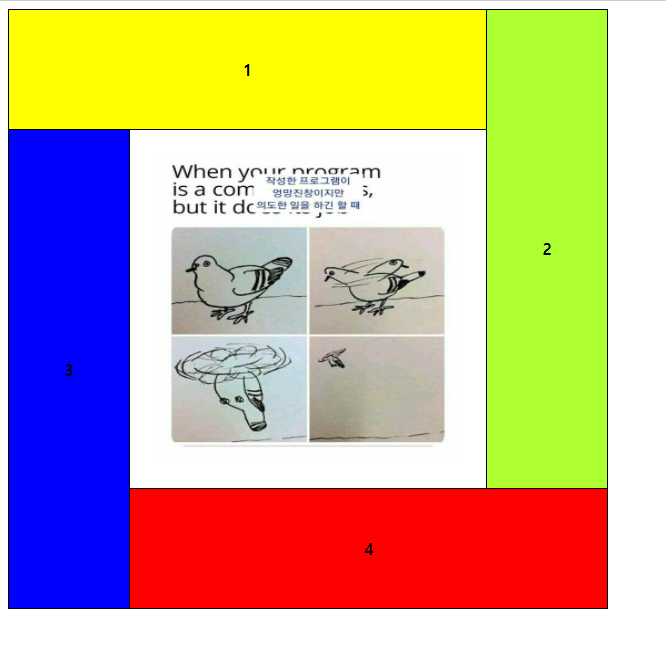
ex6)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> table { border: 1px solid black; border-collapse: collapse; } th { border: 1px solid black; border-collapse: collapse; } </style> </head> <body> <table width="600" height="600"> <tr> <th colspan="2" width="100" height="100" style="background-color: yellow" > 1 </th> <th rowspan="2" width="100" height="100" style="background-color: greenyellow" > 2 </th> </tr> <tr> <th rowspan="2" width="100" height="100" style="background-color: blue"> 3 </th> <th width="100" height="100"> <img src="https://i.pinimg.com/564x/b9/6e/23/b96e2321b09b83eb4f40f2ea20078f80.jpg" width="300" height="300" alt="개발자 밈" /> </th> </tr> <tr> <th colspan="2" width="100" height="100" style="background-color: red"> 4 </th> </tr> </table> </body> </html> | cs |

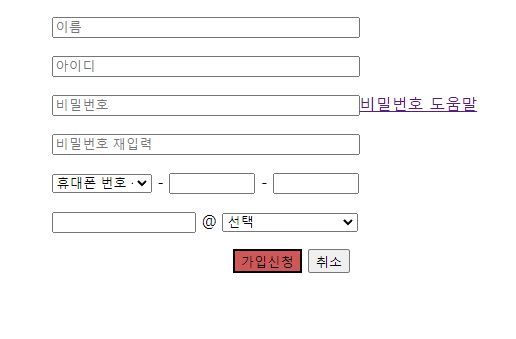
ex7)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> input { width: 300px; } select { width: 100px; } body { width: 480px; margin: 0 auto; } </style> </head> <body> <p><input type="text" placeholder="이름" /></p> <p><input type="text" placeholder="아이디" /></p> <p> <input id="a" type="password" placeholder="비밀번호" /><a href="" >비밀번호 도움말</a > </p> <p> <input id="a" type="password" placeholder="비밀번호 재입력" /><a href="" ></a> </p> <p> <select name="phone"> <option value="none">휴대폰 번호 선택</option> <option value="010">010</option> <option value="070">070</option> <option value="011">011</option> </select> - <input type="text" style="width: 78px" /> - <input type="text" style="width: 78px" /> </p> <p> <input type="text" style="width: 136px" /> @ <select name="email" style="width: 136px"> <option value="none">선택</option> <option value="gmail">gmail.com</option> <option value="naver">naver.com</option> <option value="daum">daum.net</option> </select> </p> <p align="center"> <button style="background-color: rgb(206, 88, 88); text-align: center"> 가입신청 </button> <button>취소</button> </p> </body> </html> | cs |


Leave a comment